Table Of Content

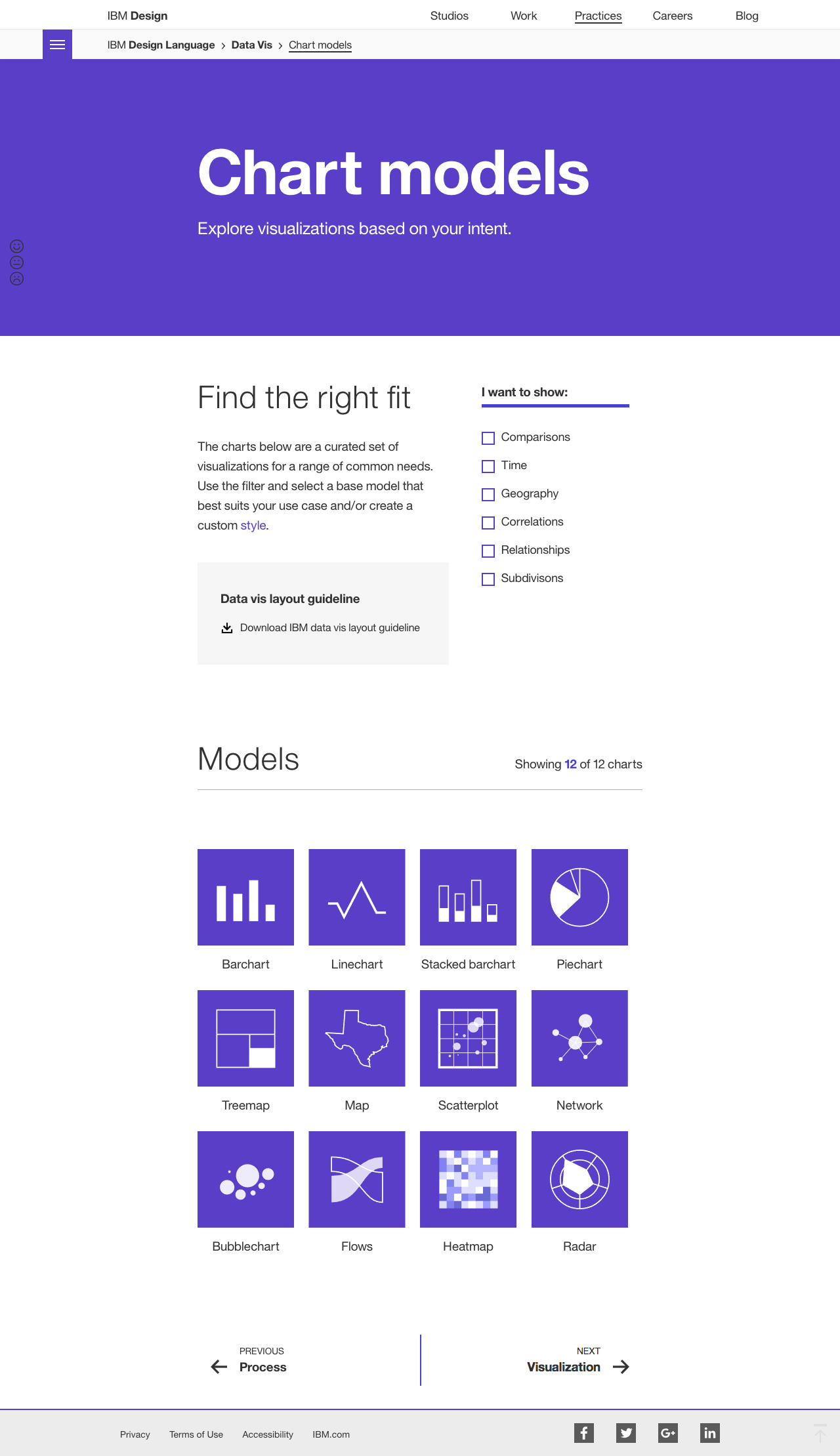
Axes, ticks and the grid should help the reader understand the proportions and scale of the data, the indicators involved and their unit of measure. Avoid filling the chart frame with too many elements, as it impacts the user’s ability to interpret the data. I thought it was only fitting that the isometric illustration became our main vehicle of visual communication. “In the first phase, we were really focused on this idea of helping people see what design could do.
IBM Brings New Capabilities to its Sustainability Software to Help Organizations Accurately and Efficiently ... - IBM Newsroom
IBM Brings New Capabilities to its Sustainability Software to Help Organizations Accurately and Efficiently ....
Posted: Wed, 20 Sep 2023 07:00:00 GMT [source]
Collaborate in real time on a digital whiteboardTry Freehand

The application of the IBM color palette brings a unified and recognizable consistency to the array of digital products and interfaces. This color pallette applies to data visualization, as well, but isn’t restricted to appearance only; it decreases recognition times, conveys meaning and helps users make faster, more informed decisions. When designing IBM’s data visualization, be sure to maximize accessibility and harmony, but also keep an eye on cultural and psychological contexts.

Transform your experiences.
A new version of the IBM Design Language was released last month, and we have to temporarily hide the AR/VR content on the new site because updating all the designs quickly is simply unrealistic for a part-time team. See the IBM Design color palette in action across multiple business units and applications. Deliberate hits of color are composed with rich neutrals for a well-balanced and cohesive experience.
Illustration guidance
Having almost zero experience in both VR and Cloud, I had to climb a steep, steep learning curve. Unfortunately, that project never saw the light of day, but many unexpected things did because of it. In the past few years, as more companies recognize the competitive advantage of design, many are doing as IBM did and releasing their design language and design system publicly. Hughes’ focus is on ensuring the IBM Design Language reflects the company and all its differentiators. “There was no design language, there was really nothing,” says Liz Holz, IBM Distinguished Designer, in the design transformation short documentary, THE LOOP. Use combinations within any of the acceptable 2-Color families when blending gradients.
Exterior signage
Caring about contrast means caring if users will be able to read your chart on their screens, even in low light and if you use shades of colors like light grey. Well-chosen colors reduce the time for viewers to gain insights and help them understand the message sooner. Rely on categorical palettes if you want to maximize contrast between data that doesn’t have an inherent relationship, while sequential palettes are good to show relationships or hierarchies between data. Reinforce color meaning with other strong visual features, like shape, line or pattern, to make the focal point immediately recognizable.
I started pitching the idea of a design language for VR after Cloud Management VR project wrapped, hoping to salvage some valuable learning outcomes from the past few turbulent months. It was around the same time when creators of IBM Immersive Data, an AR application, Alfredo Ruiz and Benjamin Resnick were just thinking about the AR perspective of the same thing. We immediately agreed these guidelines and assets belong together and could deliver IBM’s take on immersive technology for enterprise applications. In Spring 2017, leaders from the brand, digital, and product teams joined forces to define a design ethos and unify our brand identity and design system. This effort was intended to provide cohesion, strengthen our platform and culture and double down on our design craftsmanship. To make data visualization distinctive as IBM products, there are multiple elements, components and features to consider because, together, they all contribute to a functional and effective representation of data.
How IBM Consulting ushered the US Open into a new era of AI innovation with watsonx - IBM
How IBM Consulting ushered the US Open into a new era of AI innovation with watsonx.
Posted: Thu, 17 Aug 2023 07:00:00 GMT [source]
By blending these two perspectives, companies create more efficient design processes, craft a memorable brand identity, and enhance usability. In Other resources, you’ll find links to iconlibraries, color palettes, grid and shell templates, the IBM Plex font, and theGithub repos. Empathy is how we create a more human-centered design business—it’s who we are. Explore some of our strategic work that prioritizes the needs of the people we design for, and learn from the humans who make it all possible. Let’s define your strategy, create exceptional experiences, and drive better business outcomes. At the same time, decisions have become more distributed and experiences less and less distinctive.
Using dig +trace to understand DNS resolution from start to finish
“A design system is a dynamic dictionary that describes the ever-changing current state of the language, prescribes the proper usage of it, and invites all the users of the language to extend it.” – Marcin Treder. Tap into a growing collection of design tools, assets, and resources to keep your business moving forward. 4 min read - Explore 4 ways that generative AI technologies will significantly accelerate digitalization initiatives in the manufacturing industry.
With something so fundamental to IBM’s identity, our challenge was to communicate the usefulness of the 2x Grid as a tool, but also as the expression of an essential idea. Interactivity is an essential feature that turns your visualization into a tool to foster data exploration and improve user understanding by creating recognition, shortening the learning curve. A visualization reaches its maximum value when it allows users to find their own exploration path. The original iteration of the design language is born from IBM’s jubilant, although a little naive, return to design after decades of neglect, and the visual design shows it. Throughout the site, from icons to illustrations, the drawings are plain and bold; stroke weight seems undecided. Vibrant colors in headers, matching pastel colors for backgrounds, and very rarely do different hues mix.
Every page feels overwhelmingly bright and simplistic, punctuated with angular, awkward geometric shapes. Four years ago when IBM set out to transform its 100-year-old culture with design thinking practices, the early team at newly founded IBM Design faced an enormous challenge. The full palette extends from the blue family to the edges of the blue spectrum—even the reds contain a hint of blue. When combined with the simplicity of black and white, a refreshing and unique look emerges for IBM. Typeface selection for visual characters can vary from space to space, depending on the business function and overall look and feel of the space architecture.
These reference architectures provide a solid foundation for deploying secure, compliant applications within the framework. Additionally, IBM Cloud offers preconfigured VPC landing zone deployable architectures, which are built using infrastructure as code (IaC) assets based on the IBM Cloud for Financial Services reference architecture. Design language is the collection of visual and interactive elements designers use to communicate with users.

No comments:
Post a Comment